Artikel ini akan membahas bagaimana cara saya mengunggah, upload, memasang, foto 360, panorama 360, panosphere, di blog, website, atau apalah itu. Pokoknya saya yakin Anda paham yang saya maksudkan hingga anda bisa sampai ke artikel ini melalui mesin pencari.
Saya sampai lupa untuk membuat artikel ini hingga kemarin ada yang melayangkan komentar pada artikel cara membuat foto panorama 360. Pada artikel tersebut saya baru membuat cara untuk mengunggah di facebook saja. Terima kasih kepada Mas Angga karena telah mengingatkan saya untuk membuat artikel ini.
Baiklah, saya anggap Anda semua sudah bisa membuat foto panorama 360 sendiri. Jika belum, silahkan baca artikel di atas itu yang saya tautkan ke artikel super lengkap yang sering menjadi rujukan skripsi banyak mahasiswa.
Secara garis besar, ada 2 cara untuk mengunggah foto panorama 360 di website atau blog. Yaitu melalui embed (menyematkan) atau mengunggah secara langsung (hosted). Baik foto panorama 360 atau virtual tour 360 semuanya memiliki konsep yang sama. Hanya saja berbeda pada jumlah file yang digunakan.
1. Melalui embed Foto Panorama 360
Cara ini bisa dibilang yang paling mudah dan tidak terlalu banyak berisik. Anda bisa menggunakan CMS apapun, bahkan yang memakai blogspot sekalipun. Apapun CMS website anda, selama anda bisa mengakses editor html, maka tinggal tempel saja.
Cara ini untuk lebih sederhana, saya bagi menjadi dua menurut tempat dimana kita mengunggah foto panorama 360 tersebut.
1.a. Melalui Google Street View
Enaknya, Google Street View kini terintegrasi dengan Google Maps. Jadi sekali unggah, bisa muncul di keduanya. Selain itu, juga tetap bisa menambah point Local Guide.
Saya lebih menyarankan untuk mengunggah foto panorama 360 melalui aplikasi streetview di smartphone. Kenapa? karena pada aplikasi tersebut, hanya foto yang bisa diunggah yang bisa muncul. Tentunya setelah proses import.

Dengan kata sederhana, foto panorama 360 yang bisa diimport adalah foto panorama 360 yang sudah pasti bisa tampil sebagai foto panorama 360 di Google Maps dan Google Street View.
Jika kita mengunggah melalui Google Maps, maka kita harus yakin rasio dan metadata foto tersebut memenuhi persyaratan sebuah foto panorama 360. Apa saja syarat dan metadata yang dibutuhkan untuk diterima sebagai foto panorama 360?
- Rasio panjang dan lebar harus 1:2, misal panjang foto 4000 px, maka lebar sudah pasti 2000 px.
- Ukuran minimal seingat saya adalah 14 megapiksel, di bawah itu maka akan dianggap foto biasa dalam format landscape.
- Metadata harus terbaca sebagai kamera 360. Untuk foto panorama 360 yang saya buat dari DSLR, saya selalu merubah metadata pada bagian camera maker dan camera type. Untuk panduannya bisa merujuk ke artikel Cara merubah metadata untuk foto panorama 360.
Setelah berhasil mengunggah foto panorama tersebut ke Google Maps atau Google Street View. Buka foto tersebut, jika bingung di sebelah mana. Buka saja menu your contributions pada google maps, bergeser ke tab photo, maka akan terlihat foto yang terakhir kali anda unggah.

Buka foto tersebut, saya menggunakan dekstop ya agar lebih leluasa menyalin kode yang akan saya masukkkan.

Lalu ketuk titik tiga di sebelah profil anda, pilih share or embed image.

Pilih tab embed a map, atur ukurannya medium. Lalu copy kode html yang tersedia.
Sematkan pada editor di website anda, jika menggunakan blogspot ya masuk ke mode html. Jika pengguna wordpress maka cukup add block custom html. Lalu paste di situ. Eits, jangan asal paste, saya merubah bagian yang secara dafault adalah width=”600″ menjadi width=”100%”.
Tujuannya adalah agar custom html tersebut menyesuaikan lebar dengan layar pengguna atau lebar kolom pada tema yang digunakan. Hasilnya akan seperti di bawah ini. Kanan kirinya pas kan, tidak lebih dan tidak kekurangan. Silahkan diputar-putar.
1.b. Melalui Kuula
Saya cukup sering menggunakan jasa embed dari website Kuula, alasannya karena praktis dan cepat. Akun gratisannya cukup untuk sekedar unggah satu foto panorama 360. Jika ingin menggunakan mode Virtual tour anda harus beralih ke akun pro.
Saya anggap anda membuat akun di Kuula.co sehingga bisa mengunggah foto panorama 360. Konsep kerjanya sama, dengan cara embed, namun ada beberapa hal yang lebih saya sukai pada Kuula.co ini.
Ada fitur auto rotate dan juga instruksi agar pengunjung website tahu bahwa foto tersebut adalah foto panorama 360 sehingga bisa diputar kemanapun asal jangan dijiliat dan dicelupin kemudian.
Masuk ke foto yang telah anda unggah di Kuula.co, lalu pilih icon share.

Pilih ikon embed

Pada tab share ini bisa disimak beragam pengaturan, seperti biasa atur width menjadi 100%, lalu sesuaikan saja hal lainnya yang bisa segera anda lihat hasilnya di preview sebelah kiri.

Lalu copy kodenya, pastinkan anda menyalin deretan kode pada tab embed code (HTML). Lalu seperti biasa, masuk ke mode html pada blogspot atau add block cutom html pada wordpress. Hasilnya bisa dilihat dibawah ini, auto muter kan?
Selain itu, jika ada lebih dari satu foto panorama 360 yang di embed dari Kuula.co, secara otomatis scriptnya akan hanya menjalankan salah satu saja. Sisanya baru berjalan ketika kita menekan tombol play. Tidak percaya? lihat foto di bawah ini
2. Melalui Embed Virtual Tour 360
Sepertinya bahasannya akan lebih menarik, untuk membuatnya sebenarnya anda hanya memerlukan lebih dari satu foto panorama 360 untuk bisa disambungkan antara satu dengan yang lainnya.
Konsepnya adalah membuat link antar foto panorama 360. Ada yang menyebut sebagai hotspot, node, dan sebagainya. Saya biasa menggunakan 2 cara ketika melakukan embed virtual tour pada website saya.
2.a. Virtual Tour 360 Melalui Google Street View
Iya, produk google lagi kali ini. Untuk bisa memuat virtual tour 360, syarat tambahan adalah anda harus menyambungkannya secara manual melalui aplikasi Street View di smartphone anda.
Sebenarnya ada dekstop editor berbasis web dari Google Street View, namun sudah tertutup untuk pengguna baru. Ekslusif untuk para Google Street View Trusted Fotographer yang telah mendapatkan centang hijau sebelum tahun 2017.
Beruntungnya saya, aku google saya memiliki akses untuk membuat virtual tour 360 di Google Street View melalui dekstop. Jika anda ingin membuat virtual tour 360 di Google Street View untuk jumlah foto mulai puluhan hingga ratusan, bahkan ribuan, silahkan hubungi saya.

Sekarang, siapapun bisa membuat virtual tour di Google Street View namun menggunakan smartphone. Gratis namun terbatas karena anda akan kesusahan ketika harus menyambung lebih dari 10 foto atau ketika foto-foto tersebut berdekatan.
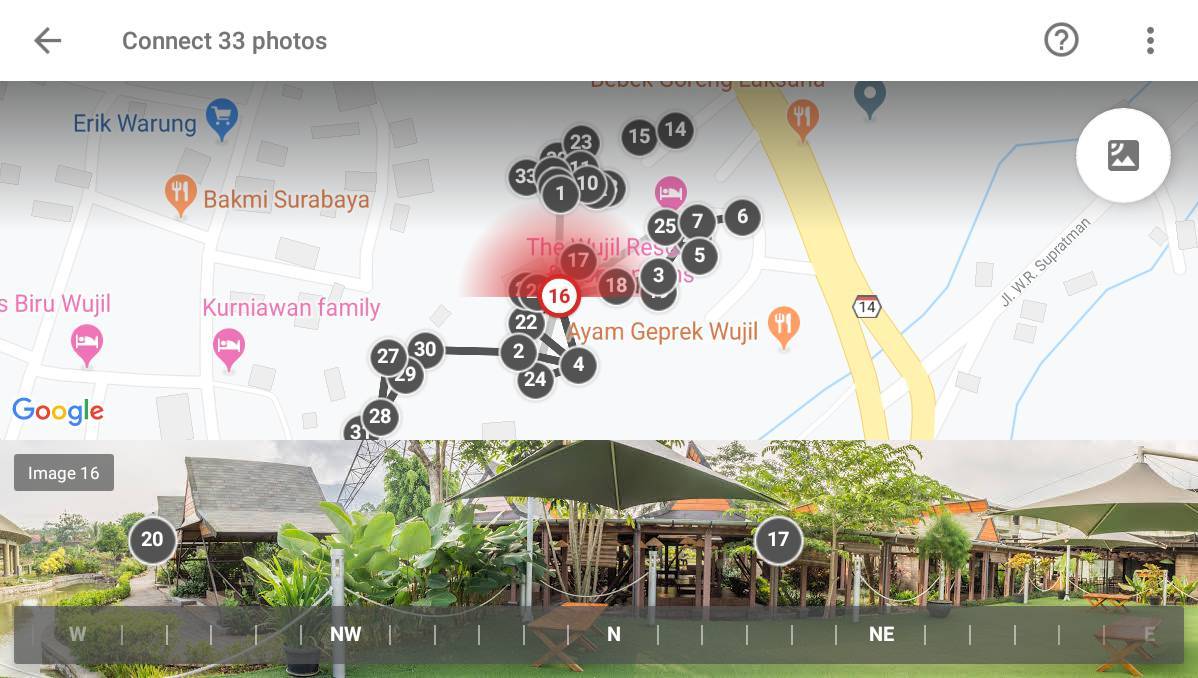
Caranya adalah dengan menggunakan fitur pick a map listiing dan move and connect photos. Bisa dilihat pada screenshoot saya di bawah ini

pick a map listing bertujuan untuk memasukan semua foto panorama 360 dengan atribut lokasi bisnis. Sedangkan move and connect photos bertujuan untuk menyambungkan dan meletakkan foto panorama 360 sesuai dengan koordinat GPS.

Tinggal tap-tap saya pada garis abu-abu yang muncul antar foto untuk menjadikkanya warna gelap. Warna gelap menandakan bahwa foto tersebut telah tersambung. Namun memerlukan waktu beberapa hari hingga foto-foto tersebut tersambung dan bisa menjadi virtual tour 360 di google streetview. Pengalaman saya sekitar 3-7 hari, tergantung seberapa banyak foto yang diunggah.


Cara melalukan embed, sama seperti langkah di atas, gunakan komputer ya. Cari salah satu foto panorama 360 yang menjadi bagian dari virtual tour 360 tersebut, lalu klik titik tiga di sebelah profil, lalu share or embed image. Pengaturannyas ama seperti di atas. Hasilnya bisa di lihat di bawah ini.
2.b. Virtual Tour 360 Melalui Theasys
Cara ini cocok bagi anda yang ingin mendapatkan antarmuka dekstop namun tetap gratis. Anda akan mendapatkan tampilan dekstop dengan antarmuka yang sebenarnya mudah dipahami beberapa saat ketika Anda sudah terbiasa membuat virtual tour 360.
Cara ini khusus untuk pengguna wordpress ya, pengguna blogspot ya bhay
Saya tidak akan menjelaskan secara detail, silahkan eksplor sendiri atau tinggalkan pertanyaan di kolom komentar.

Secara garis besar, cara kerjanya adalah sebagai berikut jika anda baru pertama kali membuat virtual tour di Theasys
- Membuat akun, lalu aktivtasi
- Mengunggah foto panorama 360, beri nama yang terstruktur agar lebih mudah
- Menyambungkan antar foto panorama 360
- Mengatur tampilan dan cara kerja virtual tour
- Menginstall plugin dan aktivasi
- Request token API dan memasang di plugin theasys
- Memasukkan short url dari virtual tour yang telah dibuat.


Hasilnya bisa dilihat di bawah ini, bisa diputar dan bisa jalan-jalan.
Sepertinya terlihat mudah ya kalau melakukan embed dari sumber lain. Hemat disk usage dan bandwith. Kenapa memakai toket API? tujuannya agar virtual tour yang kita embed tidak bisa digunakan di domain lain. Gratisan tapi minta ekslusif. tuman
3. Upload Virtual Tour 360 Secara Hosted
Cara ini masih saya gunakan untuk membuat virtual tour 360 yang bisa diunggah ke dalam hosting website. Selain itu cara ini juga bisa digunakan untuk membuat file virtual tour 360 dalam format lain, seperti flash ataupun *.exe.
Untuk yang diunggah ke website, saya menggunakan ekstensi *.html. Ada banyak aplikasi yang ada diluar sana, diluar jangkauan dompet anda maksud saya.
Dulu saya pernah menemukan sebuah website yang menyediakan tools ini secara gratis, kita bisa mendapatkan file *.html secara gratis untuk virtual tour 360 yang kita buat lalu diunggah ke hosting. Namun saya lupa apa alamat domainnya, saya hanya pernah menggunakannya sekali lalu saya tinggalkan karena tidak tersedia fitur optimasi gambar, jadi gambar dengan ukuran asli akan terload otomatis dan itu akan terasa sangat berat untuk koneksi internet di negara +62
Untuk membuat file virtual tour 360 dalam format *.html, anda bisa menggunakan banyak perangkat lunak, sebut saja krpano, easypano, tourweaver, dan sebagainya, cari saja di mesin mencari.
Pada langkah ini saya anggap anda sudah bisa membuat file *.html, sehingga tinggal mengunggah ke hosting website anda. Jika ingin meletakkanya secara direct dalam artian dalam tampilan utuh, maka tinggal deploy saja di direktori yang dikehendaki.
Misalkan pada direktori seperti Bukit Menganti. Atau bisa juga pada subdomain. Di sini pengetahuan mengenai file manager pada hosting website anda diperlukan.
Lalu jika ingin melakukan penyematan pada halaman atau artikel, syaratnya adalah sebagai berikut :
- Mengunggah paket file virtual tour *.html pada folder wp-contents/upload/namafolder. Gunakan Filezilla agar lebih mudah
- Menginstall plugin panopress. Plugin ini berguna untuk menyematkan virtual tour 360 dengan shortcode dan pengaturan global lainnya.
Setelah diunggah ke hosting website anda, salin atau cukup ingat alamat filer *.html tersebut, lalu sisipkan menggunakan plugin Panopress. Cukup diatur sesuai lebar tema yang anda gunakan. Hal ini lebih mudah daripada anda harus menulis code <iframe> yang salah sehuruf saja kadang tidak bisa tampil.

Hasilnya bisa dilihat di bawah ini, Virtual Tour 360 ini saya unggah di hosting ghozaliq.com. Saya sudah memakai VPS dengan SSD, sehingga file bisa termuat lebih cepat, dibantu dengan koneksi dewa yang anda gunakan.
4. Kesimpulan
Saya rasa artikel ini sudah sangat panjang dan cukup detail dan saya skip pada segmen tertentu agar tidak terlalu panjang. Mungkin jika ingin ada bagian yang dibuat lebih detail, bisa tinggalkan pesan di kolom komentar, nanti saya buatkan artikel tersendiri.
Bagi anda atau kenalan anda yang sekiranya memerlukan jasa untuk dokumentasi foto panorama 360 baik di darat ataupun di udara, virtual tour 360 di Google Street View ataupun custom by request Virtual Tour 360, bisa menghubungi saya.
Sekian, semoga artilenya bermanfaat dan bisa menjadi pengetahuan bagi anda yang ingin menyematkan foto panorama 360 ataupun virtual tour 360 pada website ataupun blog anda.
Terima kasih.



12 comments
Mas mau nanya, itu yang bukit menganti bikin diweb atau aplikasi apa?
ada recommend ga web yg bisa munculin fitur menu tempat. yg kaya menu pop up gitu.
terimakasih sebelumnya
di aplikasi Mas,
bisa pakai cloudpano Mas,,
oke, saya coba ya.
terimakasih infonya mas.
semoga sehat selalu
Mas…saya ingin buat virtual tour 360..tapi media nya video 360 bukan foto panorama 360..mohon pencerahan…mksh
iya, bisa kok kalau video, konsepnya sama aja kayak foto
Halo mas, saya ingin membuat virtual tour untuk gedung kampus. bisa minta rekomendasi bagus untuk pengambilan gambar kemudian pilihan aplikasi untuk menampilkan gambar tersebut di website. saya masih bingung antar street view atau theasys . Mohon bantuannya. trimakasih
tetap menggunakan DSLR adalah hasil terbaeq
untuk menampilkan di website ada banyak sebenarnya, street view nyaman tapi gak bisa custom,
the asys customnya limit. bisa pakai pano2VR tapi agak sedikit main coding untuk hasil yang optimal.
Kalau bingung, bisa pakai jasa di https://apililin.com/virtual-tour-360/ saja, terima beres
Halo Mas, mau tanya, apakah perlu kamera khusus untuk membuat foto 360?
Halo, ke sini ya untuk menemukan jawabannya
https://ghozaliq.com/cara-membuat-foto-panorama-360-panoshpere/
Mas, saya mau buat virtual tour untuk komplek perumahan, apakah bisa edit di theasys tapi hasilnya ingin tampil juga di street view. karena proses penggabungannya ingin di desktop hehe
tidak bisa, theasys berbeda dengan street view untuk masalah hotspot antar foto
mas buat tutorial youtube aja , sy yakin materinya bakal bnyk subcrebnya